UX 전략 기반의 모듈화를 실천해라.
디자인 시스템만 바라보지 말고, 기획 시스템도 구축해야 한다.
화면설계서 작성 단계에 도달했다는 것은 이미 UX전략을 세웠을 것이다.
"욘나빠른피셜" UX란?
보통 UX = UI + Interaction 이라는 공식에 공감한다.
사용자에게, 우리가 제공하는 가치에 대하여 UI로 낚시를 하여 서비스 들어오도록 하고
사용자에게, 우리가 자신을 목적 달성을 위해 일을 하고 있음을 알려주고
사용자에게, 우리가 제공하는 가치가 사용자에게 만족이라는 피드백을 주어야 한다.
화면설계서는 말 그대로 화면(UI)을 포함하고 있다.
규모가 큰 제품이나 서비스의 경우는 여러 명이 같이 작업할 수도 있다.
이미 UX 전략 또는 아이데이션에서 대략적인 화면이나 UI컴포넌트가 정의되었을 것이다.
어디선가 주워들은 내용, 어떤 UX에이전시에서는 UI컴포넌트만 작업해서 배포하는 사람이 있다고 하더군요.
디자인 파트에는 공통 라이브러리를 만들어 배포하는 사람있습니다.
이제부터 모듈화다.
=> 사실 각각 OS 플랫폼별로 디자인 가이드가 존재해서... 그거 보고 쓰는 것이 쉽고 편합니다.
UI 컴포넌트를 선택하고 우측의 설정에 따라 표시되니.... 너무 좋다.
이글을 쓸 필요가 없다.

UI 컴포넌트를 선택하고 우측의 설정에 따라 표시되니.... 너무 좋다.
이글을 쓸 필요가 없다.
개념은 알아야하니... 꼭 필요한 부분, 활용도가 높은 부분만 간단히 짚어보는 걸로 만족합니다.
(자세한건 각 플랫폼 가이드 참조)
PC, 모바일, 웹 디자인 가이드 한 곳에서
기획자도 각 플랫폼별 디자인 가이드를 알고는 있어야 합니다. (옵션 사항) 디자인 가이드는 각 플랫폼의 아이덴티티와 특색을 잘 표현하고 있어서 개발자 사이트를 통해 얻는 것보다 빠르고 쉽
使用者經驗, User Experience
사전 작업
잘 만들어진 요구사항 명세를 표시되어야 할 데이터를 추출해낼 수 있다.
데이터는 모델과 모델 내부의 엔티티(속성)으로 구성되어 있다.
첫 번째로 모델 내 엔티티들을 그룹핑한다.
- 정보의 성격이 유사한 엔티티를 묶고 타이틀을 붙인다.
- 데이터 타입이 유사한 엔티티를 묶고 타이틀을 붙인다.
- 어피티니 다이어그램을 기법을 사용하여 다시 정제를 한다.
두 번째로 모델을 대표할 수 있는 엔티티를 선별한다.
선별된 데이터는 요약 정보 또는 목록(리스트) UI를 구성할 때 사용하게 된다.
데이터 조회
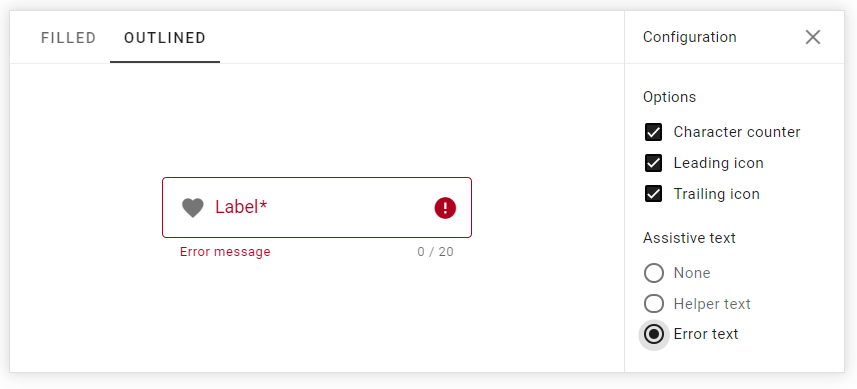
1. 데이터 포맷
- 날짜 (시간, 요일, 달력, 범위)
- 텍스트 박스 (single, multi), 길이 제한
- 정보보호 필드
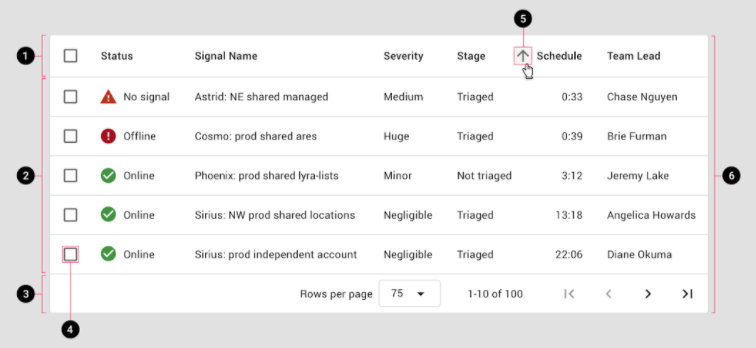
2. 리스트 목록 UI 정의 (머트리얼 기준)
- Header row : 타이틀 열, 헤더
- Rows : 데이터 열, 데이터 내부의 Inline-menu (옵션)
- Pagination : 페이징 컴포넌트
- Row checkbox : 열 선택
- Sort button : 정렬(순/역) 버튼, 상태 표시
- Container : 리스트 전체

3. 상세 UI 정의
3-1. 인터랙션 정의 대상 (Hover, Select, Change)
보통 버튼, 메뉴(Menu, Inline-menu), 선택항목(Chips)등에 대한 사용자 행위에 따른 호버, 포커스, 선택, 데이터 변화(프로그래스 포함)에 대한 정의.
- 데이터 로딩 및 정렬 변경시 프로그래스를 정의해줄 필요가 있음.
- Checkboxes : 체크 박스 선택/해제에 따른 Container 의 인터랙션 정의
- Sorting (on columns) : 정렬 버튼(토글) 선택시 Row, Srot Button, Header row 의 인터랙션 정의
- Icons that communicate alerts : 사용자에게 알림/경고가 필요한 경우 표시되는 아이콘 인터랙션 정의
- Pagination : 페이지 변경시 Container, Pagination 의 인터랙션 정의
3-2. TEXT
- Font : Header row, Rows 간 폰트의 두께감 정의
- Hover : 열 보다 텍스트가 길 경우 말줄임 및 호버에 대한 정의
3-3. 정렬
- 버튼(기능) 표시 : 보통 Header row 의 컬럼 이름 옆
- 데이터 sort : 데이터 정렬은 최근(역)순으로 기본 표시하고 각 Header row 에 정렬 기능을 제공하고 최초 기준 설정.
- 데이터 aline : 수치(보통 우측)와 Text(보통 좌측)는 데이터 특성에 따라 정렬을 정의해야 함.
다이얼로그
1. 다이얼로그 : 사용자와 커뮤니케이션을 하는 도구
Confirmation 용도로 사용하는 것이 보편적이며 간혹 Modal 형태의 Full-screen 으로 여러 작업을 할 수 있도록 제공.
- 종류 : Simple, Alert, Confirmation, Full-screen
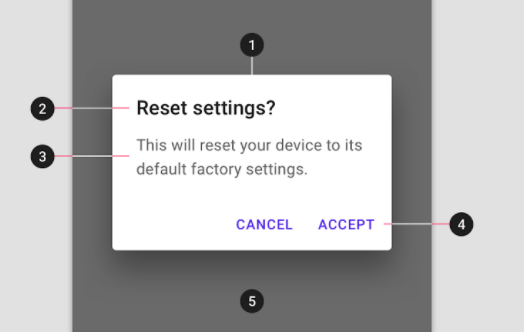
- 구성
- Container : 팝업 전체 영역
- Title (optional) : 간단명료한 질문으로 구성 또는 명사(Supporting text 에 상세히 적을 것)
- Supporting text : 질문에 대한 부가 설명 또는 명사에 대한 안내 및 질의로 구성.
- Buttons : 병렬식 버튼이 기본, 버튼의 동작(이름) 정의가 길 경우 Full-wide 형태로 구성도 정의 필요.
- Scrim : 제발 Container 영역 밖을 선택해서 닫히게 하는 구성하지 마세요.

material.io/components/dialogs#usage
2. 알럿
경고의 용도로 사용하여 반드시 확인하고 갈 수 있도록 사용자의 다음 액션을 막는 용도로 사용.
웹과 모바일에서 사용은 같지만 UI 가 확연히 다름을 인지.
웹
- System Alert 사용
- 별도 UI 정의를 하지 않아도 됨.
- Alert 의 내용과 버튼만 지정할 것.
모바일
- Alert dialog 사용
- Support text 와 Buttons 로 구성이 보편적임. (그래야 Alert 과 Dialog 구분이 명확함)
- Scrim 을 명시하여 Buttons 행위로만 액션될 수 있도록 명시.
3. 토스트
"토스트" 말 그대로 튀어나왔다가 사라지는 형태로 사용자가 반드시 확인해야될 항목이 아님.
사용자 액션에 대한 명확한 수행을 알려주는 용도로 사용하는 것이 많음.
간혹 배너 형태로 버튼을 추가하여 사용자의 액션을 유도하기도 하지만 중요도 낮음.
- 종류 : Alram, Banner, Tost message
- 표시 위치 : 화면에 플로팅된 다른 UI 를 침범하지 않아야하며(보통 밀고 올라옴) 정해진 시간(기본3초)이 지나면 자동으로 사라지도록 정의.
- 구성
- Text label
- Container
- Action (optional) : 배너나 알람 형태에서는 필요함.
빈 화면
Empty page 와 Placeholder 에 대한 내용으로 아래 글의
2번 항목과 중복
기획업무, 화면설계서 체크리스트 만들어 보기
업무에 있어 익숙함이 가장 큰 리스크이자 문제라고 생각을 한다. 그래서 본인 직무(업무)에 대한 체크리스트를 작성하고 확인하는 습관이 중요하다. 1. 한 페이지(Screen)에서는 하나의 기능에
Planning Poker
=> 2. 빈(empty) 페이지를 노출하지 마라.
용어 TEXT
용어집을 만들어 동일한 요소를 서로 다른 용어나 문구로 사용되는 혼선을 막아야 함.
- 도메인 속성이나 프로젝트, 조직의 특성에 따라 상황에 맞는 용어를 정의.
- 내부에서 사용되는 기술 용어와 매치되는 사용자에게 안내할 친화적 용어를 쌍(fiar)으로 정의.
- 화면(Screen, Page) : 개발 Class 개념으로 명사로 정의할 것.
- 버튼 : 개발 Function/Method 개념으로 동사로 정의할 것.
동사와 명사의 구분이 중요한 이유
- 글로벌화의 가장 기본인 번역시 오역될 소지가 많음.
- 사용자의 행위를 명확히 표현할 수 있는 것은 동사(서술형)임.
- 전체를 설명할 수 있는 함축적 의미를 가진 것은 명사임.
기획 업무, 문서 작성 이렇게 해보자
모든 문서를 작성하기 전에 양식(형태, 레이아웃, 기준)을 갖추는 작업을 먼저 할 것이다. 화면 설계서도 예외는 아니다. 다양한 문서를 보면서 가끔 자신만 알아볼 수 있게 작업하는 경우가 종
Planning Poker
=> 다섯 번째, 용어 및 약어 페이지 추가 (선택 사항)
버튼 이름 Sample
| 이름 | 사용 설명 |
| Back | AllowsAllows multi-step processes |
| Cancel | Cancels an action |
| Dismiss | Causes a message or dialog to disappear without any consequences |
| Done | Confirms the completion of a multi-step process |
| Got it | Causes a message or dialog to disappear without any consequences (similar to OK) |
| Learn more | Takes the user to additional content |
| Next | NextTakes the user to the next step of a multi-step process |
| No thanks | Allows a user to decline |
| Not now | Let’s a user postpone an action or decision. Use only when the call to action in the dialog is essential to the functionality of the product, for legal reasons, or for another urgent reason. Do not use “Not now” as a mechanism to avoid providing a “No thanks” option. |
| OK | Allows the user to confirm an action that’s relevant to the task at hand |
| Skip | Gives the user a way to avoid an interruption and proceed with a task |
'알쓸신잡' 카테고리의 다른 글
| 청개구리 심보와 놀부심보의 차이 (0) | 2022.05.24 |
|---|---|
| ABL(Asset Backed Loan; 자산유동화대출) (0) | 2022.05.21 |
| PON (Problem/Opportunity, Needs) - 제품 관리자 (0) | 2022.05.19 |




댓글