NodeJs 기초 알아가기
자동화를 위해서는 Selenium 라이브러리로 node ,python을 사용하여 웹을 컨트롤 합니다. 크롬도 구글에서 만든 언어이기 때문에 GAS (Google App Script) 로 Chrome을 제어할 수 없나 생각하다가 몇 일동안 리서치를 하였지만 오래 걸릴 것으로 판단했습니다. python은 이미 다른 유저분들이 개발하였기 때문에 node.js로 작업하기로 선택했습니다. 또한 저는 별도로 사이드 프로젝트를 nodejs로 할 예정이라 이번 기회에 익혀둘려고 하니 처음 하시는 분들도 저와 함께 학습해보도록 합시다.
1단계. Node.js 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node JS로 웹 서버 구동하는 방법에 대해 소개해봅니다. 저는 Mac사용이면서 Visual code 툴을 사용합니다. 위 Nodejs 사이트에 접속하면 Windows나 Mac이나 다 설치 가능합니다.
2단계. Visual Code 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
에디터 형식의 프로그램입니다. 코딩한 파일을 수정해주고 저장해주고 실행할 수 있도록 도와주는 툴입니다. 검은색 바탕에 흰 글씨다 생각하여 어려워 마시고, 클릭하여 아래 저와 함께 진행하시면 됩니다.
3단계. 터미널 열어서 express 모듈 설치
npm init위 명령어 입력 후 Enter를 계속 입력 후 "Yes" 를 입력합니다.
npm install express --save
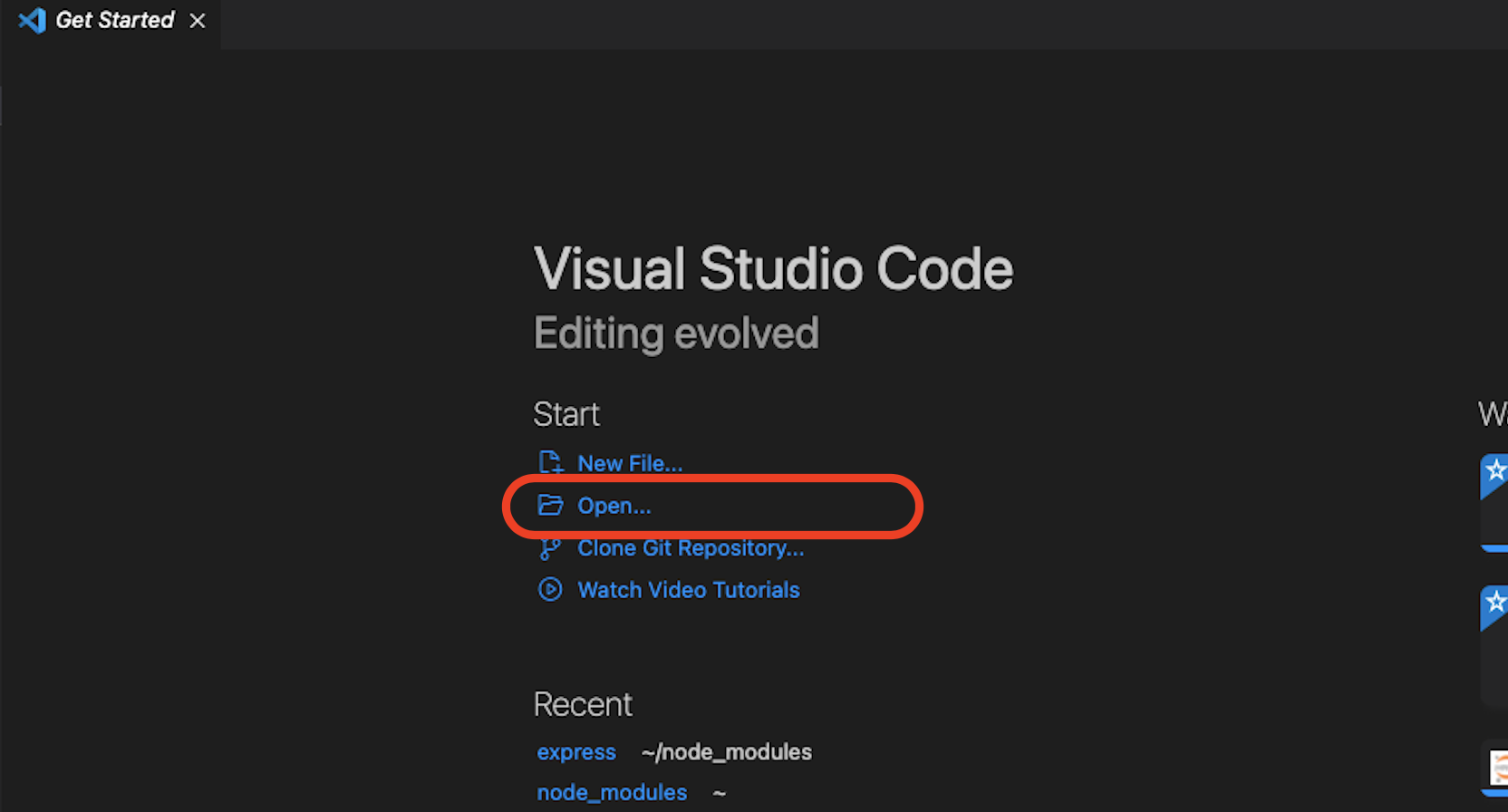
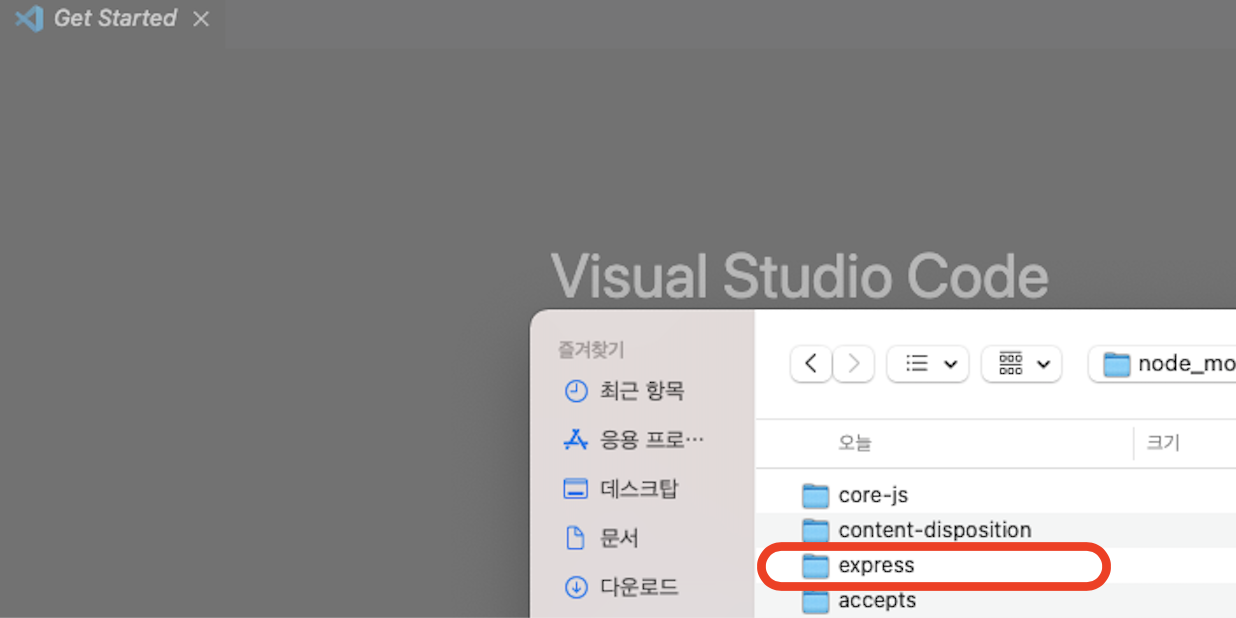
4단계. Visual Code > Open Folder > express


5단계. index.js or app.js 작성 및 index.html 작성
5-1. 아래와 같이 index.js 파일을 작성합니다. 저는 3000 포트 → 80 포트로 변경하였지만, 기본설정에 맞게 3000 포트로 설정하여도 좋습니다. 포트는 숫자일 뿐 큰 의미가 없습니다.
/*!
* express
* Copyright(c) 2009-2013 TJ Holowaychuk
* Copyright(c) 2013 Roman Shtylman
* Copyright(c) 2014-2015 Douglas Christopher Wilson
* MIT Licensed
*/
'use strict';
var express= require('./lib/express');
var app = express()
// 3000 포트로 서버 오픈
app.listen(3000, function() {
console.log("start! express server on port 3000")
})
app.get('/', function(req,res) {
res.sendFile(__dirname + "/public/index.html")
})
// localhost:3000/main 브라우저에 res.sendFile() 내부의 파일이 띄워진다.
app.get('/index', function(req,res) {
res.sendFile(__dirname + "/public/index.html")
})
5-2. public/index.html 을 생성해봅시다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>main.html</title>
</head>
<body>
<h1>main page</h1>
<p>Node Express Package</p>
</body>
</html>6단계. 다시 터미널로 돌아와서 node js 서버를 실행하기 전에 nodemon package를 설치
npm install nodemon소스 수정 없이 서버를 내렸다 올릴 필요 없이 "rs"명령어로 서버가 수정된 버전으로 재실행됩니다. 간혹 다른 타자를 입력하여 잘못 명력어가 입력된 것 아닌지 걱정될 경우 Enter를 입력하여 단을 띄우고 "rs" 명령어를 재입력하면 됩니다.
7단계. 이제 터미널에서 설치된 폴더로 가서 index.js를 구동
nodemon index.js
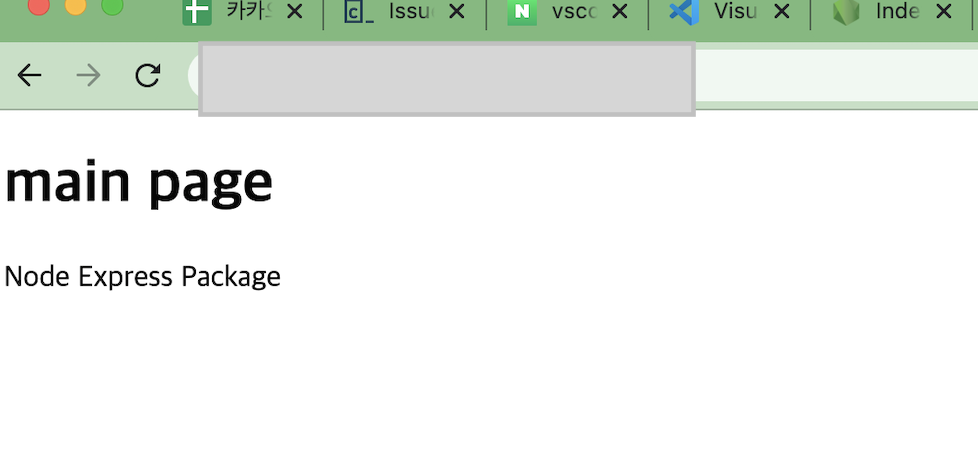
웹페이지가 뜨는걸 확인할 수 있습니다. 저는 도메인을 걸었기 때문에 도메인으로 확인할 수 있지만, 여러분은 https://localhost:3000 으로 접속하면 정상적으로 구동되는걸 확인 할 수 있습니다.

💡 package 설치 중 npm fund 이런 메시지가 뜬다면 어떻게 해야할까요?
> npm install --no-fund 나의 Package Name 을 실행해준다.
누구나 할 수 있습니다. 어렵지 않습니다. 이제 자신만의 웹페이지를 제작해 봅시다. 문의 사항이 있을 경우 댓글로 남겨주시면 피드백 드리겠습니다.
'디지털 꿀팁' 카테고리의 다른 글
| 공유기 활용백서(IPTIME) , 파일 및 웹서버 기능 (0) | 2022.03.24 |
|---|---|
| [알쓸신잡] PM? No! TPM의 직무 알아보기. (0) | 2022.03.23 |
| [카카오뷰] 보드 자동 발행 2단계. 구글 앱 스크립트로 본인 네이버 블로그 포스팅 글 가져오기(OPEN API) (0) | 2022.03.21 |




댓글